多くのモバイル端末では、ダークモード・ダークテーマのサポートがされています。iOSでは13から、Androidでは11から標準でダークモードをサポートしています。ダークモード対応のアプリも多いです。パソコンのOSでも、Windows 10とmacOS Mojave (10.14)以降では標準でダークモードをサポートしています。
本記事では、WordPressのサイトにダークモード対応する方法を紹介します。
ダークモードとは
ウェブページなどの背景は白を基調にしたものが一般的に普及しています。ダークモードは、暗色系の背景として、文字を白系にすることで、スクリーン(画面)の明るさを抑えます。モバイル端末の場合は、ダークモードにすることで、消費電力を削減しバッテリーライフを伸ばす効果が得られます。全体的な明るさ・眩しさを低減することは、目に対する刺激も抑えるメリットもあります。iOSやAndroidの最新版では、夜になると自動的にダークモードに切り替える機能も標準で搭載しています。
OSでのダークモードが普及に伴って、アプリでもOSの設定に合わせて自動的にダークモードで表示したり、ユーザー側でダークテーマを設定できる機能を搭載するものが増えてきました。
ダークモードによる目への刺激を低減する効果は、パソコンでも得ることができます。パソコン用のTwitterでもダークテーマの設定ができます。ダークモードに対応したウェブアプリも増えてきています。
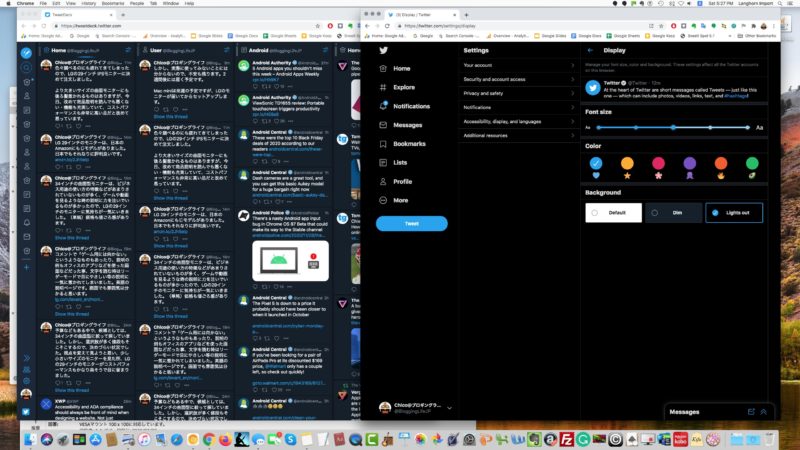
以下はTwitterとTweetDeckのダークテーマの表示例です。

以前、一度ダークテーマにした時には、何となく表示に違和感を感じたので使うことを止めました。しかし、今回、改めて設定して、しばらく使っていますが、やはり目への刺激は少し和らいだ感じがあります。
今後さらにモバイルではダークモードが広がり、利用者に浸透してくることは確実です。ダークモードの普及はパソコンにも広がりつつあります。
WordPressのサイトをダークモード対応にする方法
サイトのテーマ色をデフォルトでダークに設定する方法もありますが、ここでは、プラグインを使って手軽にWordPressのサイトをデークモードに設定する方法を紹介します。
WP Dark Modeをインストール

WP Dark Modeは、WordPressのサイトを簡単にダークモード対応できるプラグインです。本サイトでも、現在利用しています。
WP Dark Modeの設定
WP Dark Modeは、無料版と有料版があります。有料版では各種機能やより多くのカスタマイズを行うことができます。
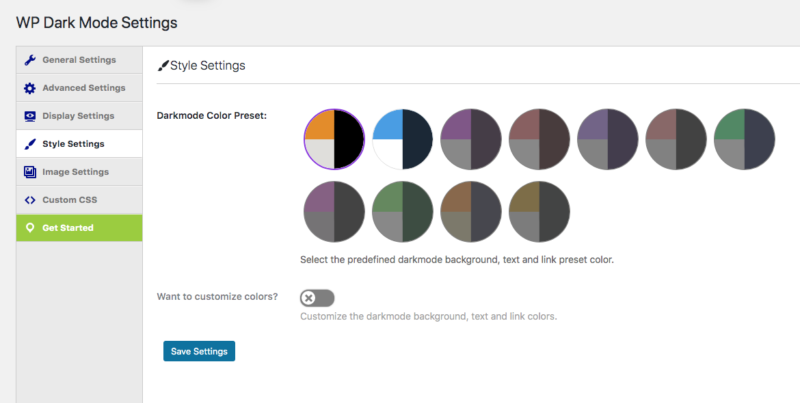
スタイル設定 (Style Settings)
ダークモードでの色のプリセットが表示されます。この記事を書いている時点では、無料版の場合は2種類のカラープリセットの組み合わせから選択できます。無料版の場合は、背景・基調は黒、リンクなどハイライトはオレンジ、テキストは明るめのグレー、または、同明るめのブルーにホワイトの組み合わせのどちらかになります。

有料版になると更に多くのプリセットが選べることに加えて、色をカスタマイズすることも出来ます。
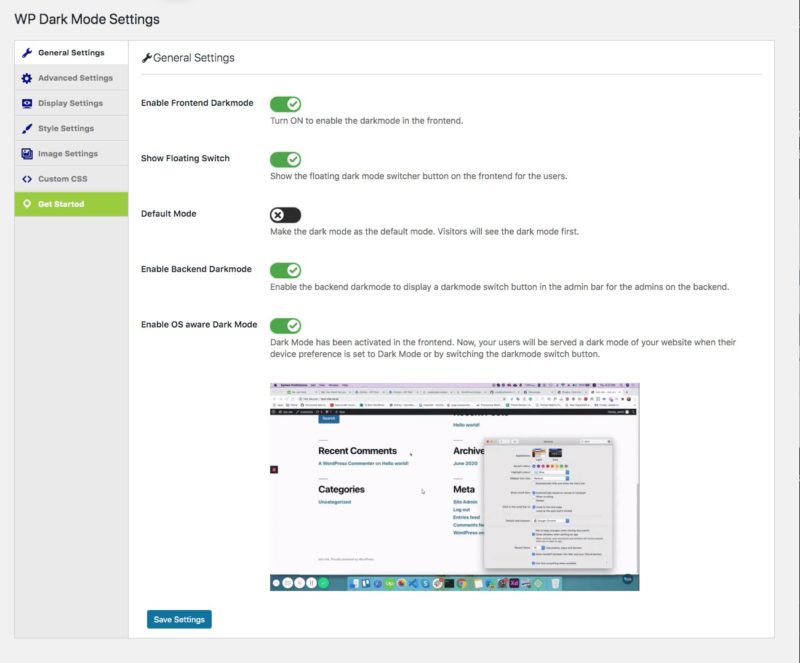
一般設定 (General Settings)
ダークモードの各種機能設定を行うページです。スイッチでオン(有効)・オフ(無効)を切り替えます。

Enable Frontend Deskmode: フロントエンド(ユーザー側のサイト表示)でダークモードを有効にする。
Show Floating Switch: ユーザーがダークモードのオンオフを切り替えることができるフローティングのダークモードスイッチボタンを表示する。
本サイトの右下に表示される三日月のアイコンボタンがダークモードスイッチです。
Default Mode: ダークモードをデフォルトにする。ユーザーが最初に訪問した時点では、ダークモードとなる。
Enable Backend Darkmode: バックエンド(WordPress管理画面)で、管理バーにダークモードスイッチを表示する。
Enable OS aware Dark Mode: アクセスしたユーザーの端末のOS設定がダークモードになっている場合には、ダークモードで表示する。
有料版の機能
有料版では、アドバンスドセッティング、ディスプレイ設定、イメージ設定、カスタムCSSなどの機能の利用が可能となります。
WP Dark Modeを使用する際の注意・留意事項
WP Dark Modeは、簡単にダークモード対応ができるとても便利なプラグインですが、サイトをダークモード対応した際に留意すべき代表的な事柄を以下に書きます。
複数の背景色を設定している場合の背景と文字色の組み合わせ表示確認
ページ内の記載で枠内を別の背景色などを設定していたり、文字フォント色を部分的に変更している場合に、背景色と同系色などで文字が読み取りづらい表示になってしまう事があります。ダークモードにしてサイトを表示し、背景と文字色の組み合わせで読みづらくなっている箇所がないか調べて、対処・改善する必要が発生したりすることがあります。
AMPページではダークモードは無効
AMPページではJavaスクリプトの使用制限やその他の制約があるため、WP Dark Modeが動作するのは通常ページのみです。



コメント