Contact Form 7は問い合わせフォームを簡単に作成することができるWordPress プラグインです。柔軟性、拡張性も高く、高機能なフォームも作成することができるため、個人ユーザーから企業ユーザーまで幅広く普及しています。
サイトに問い合わせフォームを設置すると、スパムメールが届く事があります。さらに、プラグインの機能を悪用したスパムメール配信などの悪質な行為などに利用される場合もあります。
2020年3月以降、ネットの利用が急増したこともあり、スパムの活動は極めて活発化しています。
2020年12月25日、レンタルサーバー大手のエックスサーバーが、「【注意喚起】WordPressプラグイン「Contact Form 7」などのメールフォーム(問い合わせフォーム)の仕様を悪用したスパムメール配信行為への注意喚起、ならびに対策のお願い」という記事を投稿しました。
特定のプラグインや機能に限ったことではないですが、レンタルサーバーを利用して、WordPressのサイトを運営している場合には、サイト運営者の方でセキュリティ強化などスパムに対する対策なども行う必要があります。
reCAPTCHAとは
reCAPTCHAは、Googleが提供するウェブサイトにおけるスパムや乗っ取りなどの悪質な行為を防止する機能です。問い合わせフォームやコメントなど、サイトに備わるユーザー向けの機能を利用しようとしているのが、人間かロボットかを判別して、ロボットの場合はreCAPTCHAの方で利用を制限防止します。
v2 (バージョン2)までは、「私はロボットではありません」のボックスにチェックを入れたり、質問に答える形式の機能となっています。v3ではチェックボックスは表示されず、ユーザーの操作を省きながら、自動的に操作を行っているのが人間かロボットかを判別します。
問い合わせフォームにreCPTCHAを実装すると、ソフトウェアなどを使用して問い合わせフォームを送信する等のスパムメールなどの行為を防止する事ができます。
作業を行う前に必要なもの・用意する事
作業を行う前にContact Form 7が最新版でない場合は、アップデートします。
古いバージョンのContact Form 7では、reCAPTCHA v3はサポートされていません。古いバージョンのままCotact Form 7を使用する場合は、reCAPTCHA v2を設定します。
reCAPTCHAを使用するには、Googleアカウントが必要です。
作業の主な流れ
- サイトをreCAPTCHAに登録する
- 登録したサイトのサイトキーとシークレットキーを入手(コピー)する
- Contact Form 7の設定ページで2でコピーした2つのキーを入力(貼り付け)する
Contact Form 7 にreCAPTCHA v3を設定する手順
サイトをreCAPTCHAに登録する
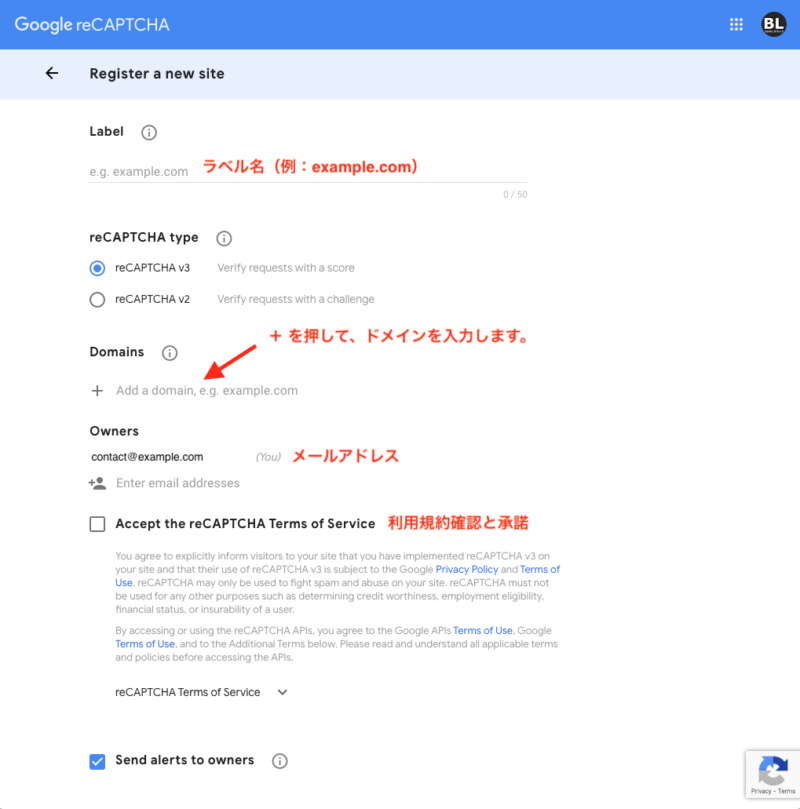
Google reCAPTCHAのページにアクセスする。Googleアカウントにログインしていない場合にはログインする。ログインすると以下の様なサイト登録画面が表示されます。

Label: ラベル名を入力します。任意の名前で構いません。サイト名やドメイン名が保守管理には適しています。
reCAPTCHA type: v3 を選択します。
Domains: +を押して、登録するサイトのドメインを入力します。
利用規約の内容を確認の上、承諾する場合には、”Accept the reCAPTCHA Terms of Service”のボックスにチェックを入れます。
入力した内容を確認して、”SUBMIT”ボタンを押します。
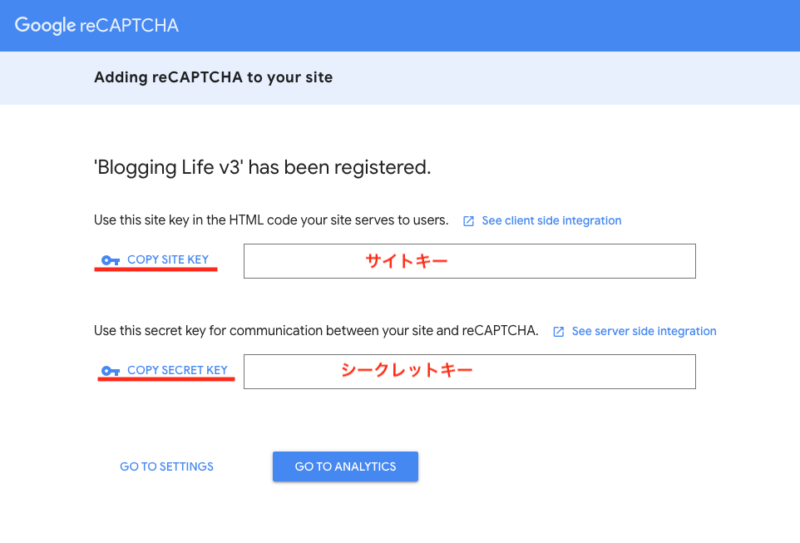
登録したサイトのサイトキーとシークレットキーが表示されます。

”COPY SITE KEY”や”COPY SECRET KEY”をクリックすると表示されるサイトキーがパソコンのクリップボードにコピーされます。この2つのキーをContact Form 7に設定します。
以上で、サイトの登録は完了です。
Contact Form 7にreCAPTCHAのキーを設定入力
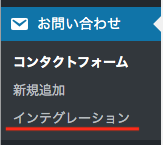
サイトのWordPress 管理画面にアクセスして、メニューの「お問い合わせ」(Contact Form 7)のサブメニュー項目のインテグレーションをクリックします。

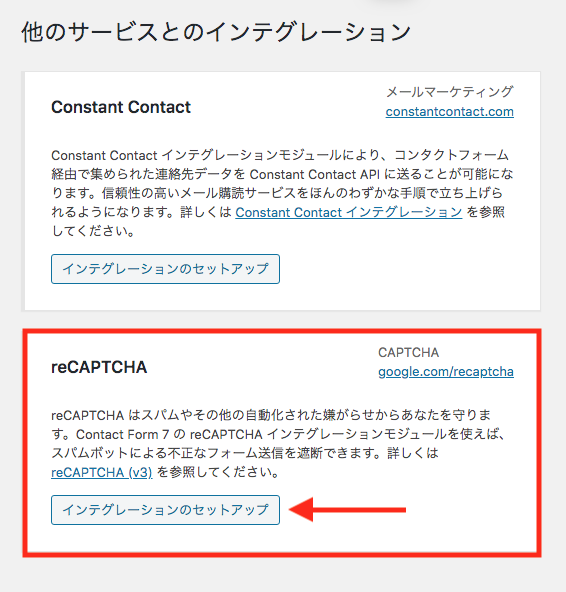
「他のサービスとのインテグレーション」のページが表示されます。

reCAPTCHAの枠内の「インテグレーションのセットアップ」ボタンを押します。
reCAPTCHAのサイトキーとシークレットキーの入力欄が表示されます。Google reCAPTCHAのサイト登録後に表示されたサイトキーとシークレットキーをそれぞれ入力(貼り付け)します。

サイトキーとシークレットキーを入力後、「変更を保存」を押します。
以上でContact Form 7の問い合わせフォームにreCAPTCHA v3を実装する設定作業は完了です。
reCAPTCHAのロゴバッジを非表示にする方法
Contact Form 7で設定が完了すると、reCAPTCHAが設定されて動作するページの右下部にreCAPTCHAのバッジが表示されます。バッジは、reCAPTCHAが動作していることを示す事、プライバシーポリシーと利用規約へのリンクから内容を確認する役割を持っています。
しかし、ページの右下部はページトップへジャンプするボタンやその他の機能を利用するためのボタンなどが設置されていることが多く、reCAPTCHAのバッジと表示が重なってしまう場合があります。

上の画像のように機能を利用するためのボタンが重なって表示されることは、ユーザーの利便性を損ない、誤操作などを招くため、対処が必要となります。
対処法の一つは、reCAPTCHAのバッジを非表示にすることです。reCAPTCHAのバッジを非表示する方法については、reCAPTCHAの良くある質問と回答(FAQ)で紹介されています。
バッジを非表示にするためには、以下の記述をCSSに追加します。
.grecaptcha-badge { visibility: hidden; }上記記述を追加するだけで、バッジは非表示となります。
バッジを非表示にした場合には、バッジの代わりに以下の様な記述を加える必要があります。
このサイトは reCAPTCHA によって保護されています。 そして、Google
<a href="https://policies.google.com/privacy">プライバシーポリシー</a> と
<a href="https://policies.google.com/terms">利用規約</a> が適用されています.YouTube
以下のビデオで、本記事の作業手順を実際に行いながら紹介しています。


コメント